Objective
I wanted to create an app to help people schedule their days and motivate them to complete work. I have a busy schedule between school and work, so I know how hard it is to stay organized and motivated. With Scheduley, adding a task to your list and setting reminders is easy. When you complete a task, a motivational phrase will encourage you to keep going!
Target Audience
While I want everyone to benefit from the app, my target audience is working adults and college students because they have busy schedules, which can be stressful. Using this app would create a better experience for them in completing tasks.
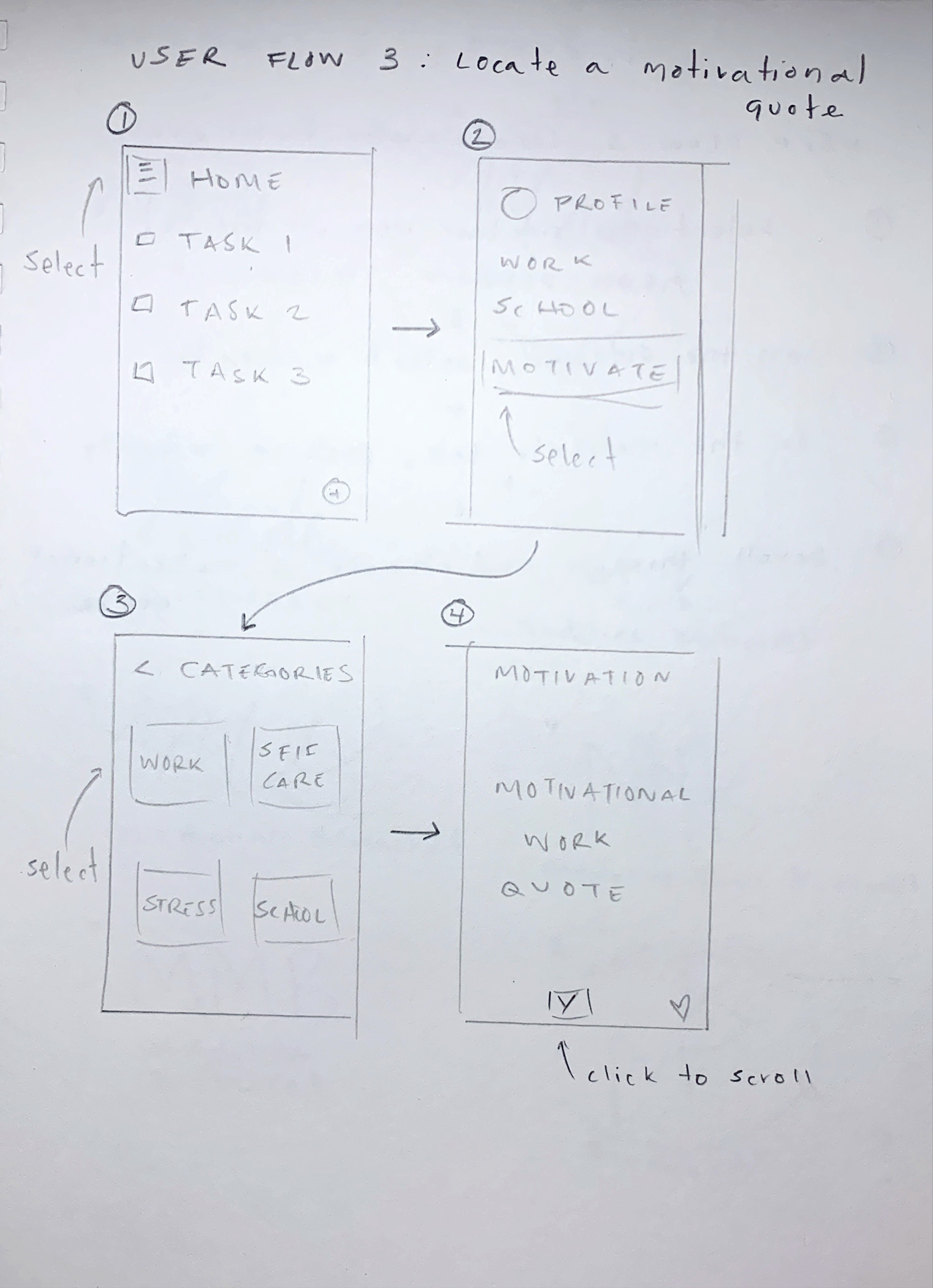
User Flows






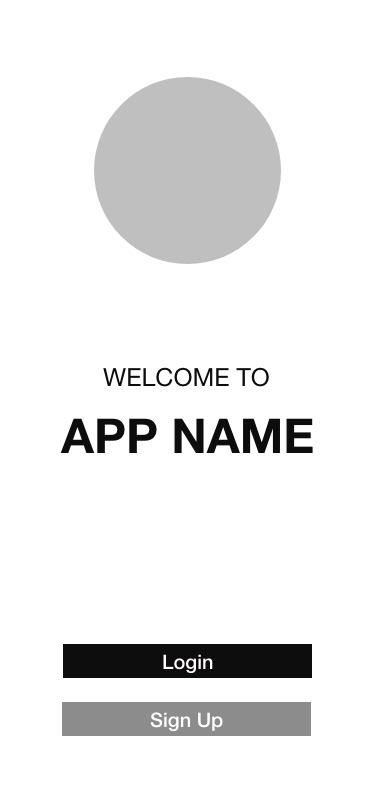
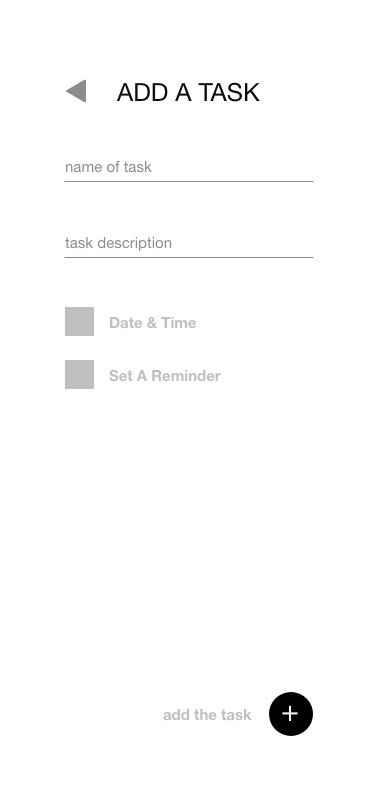
Wireframe
In my first wireframe, I demonstrated how to log in and add a task.
The first step is to type in your information to log in. On the home screen, select the plus button. This button takes you to the "Add a Task" screen. On this screen, you fill out the task information and pick a date & time to complete it by pressing the UI element next to "Date & Time." Next, select the "Done" button, which returns to the "Add a Task" screen. Select the plus button again to add the task, returning you to the home screen with your newly added task.
The first step is to type in your information to log in. On the home screen, select the plus button. This button takes you to the "Add a Task" screen. On this screen, you fill out the task information and pick a date & time to complete it by pressing the UI element next to "Date & Time." Next, select the "Done" button, which returns to the "Add a Task" screen. Select the plus button again to add the task, returning you to the home screen with your newly added task.







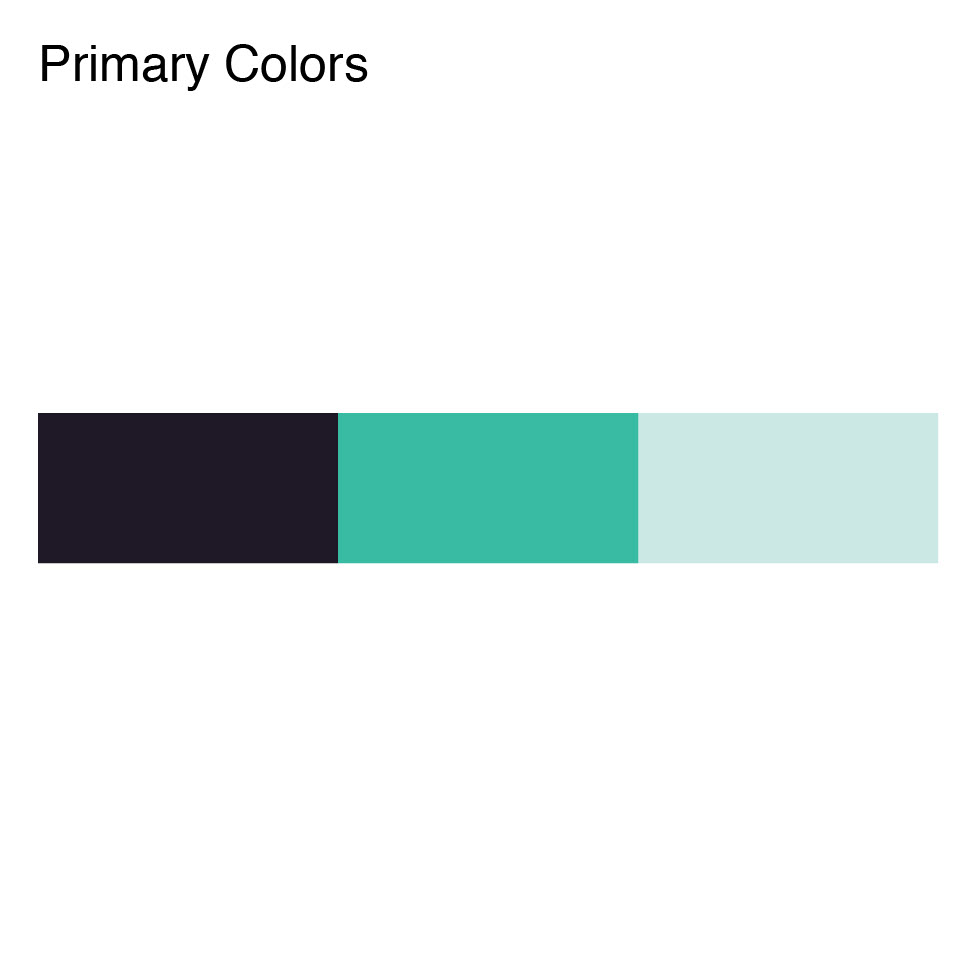
Style Guide



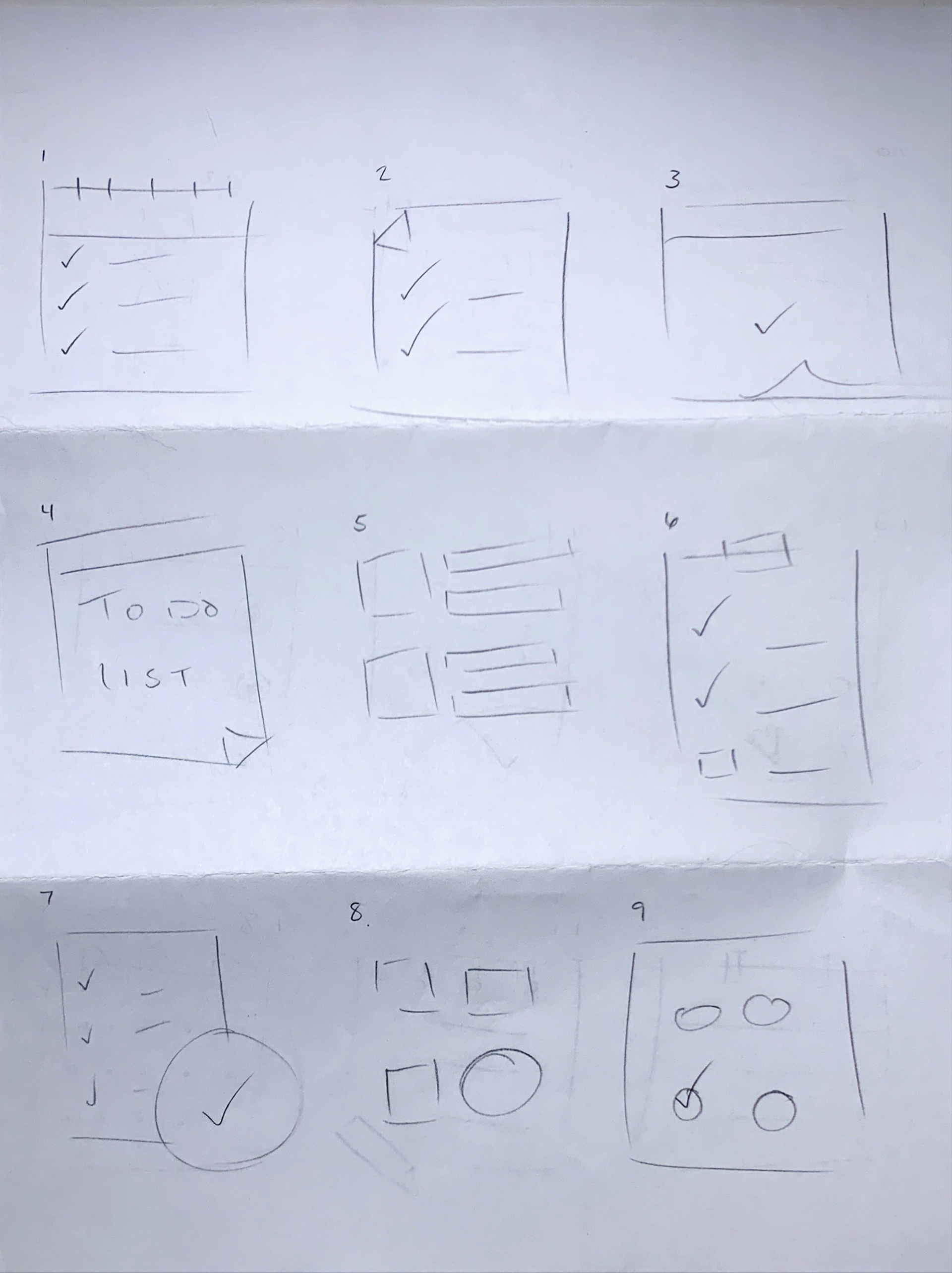
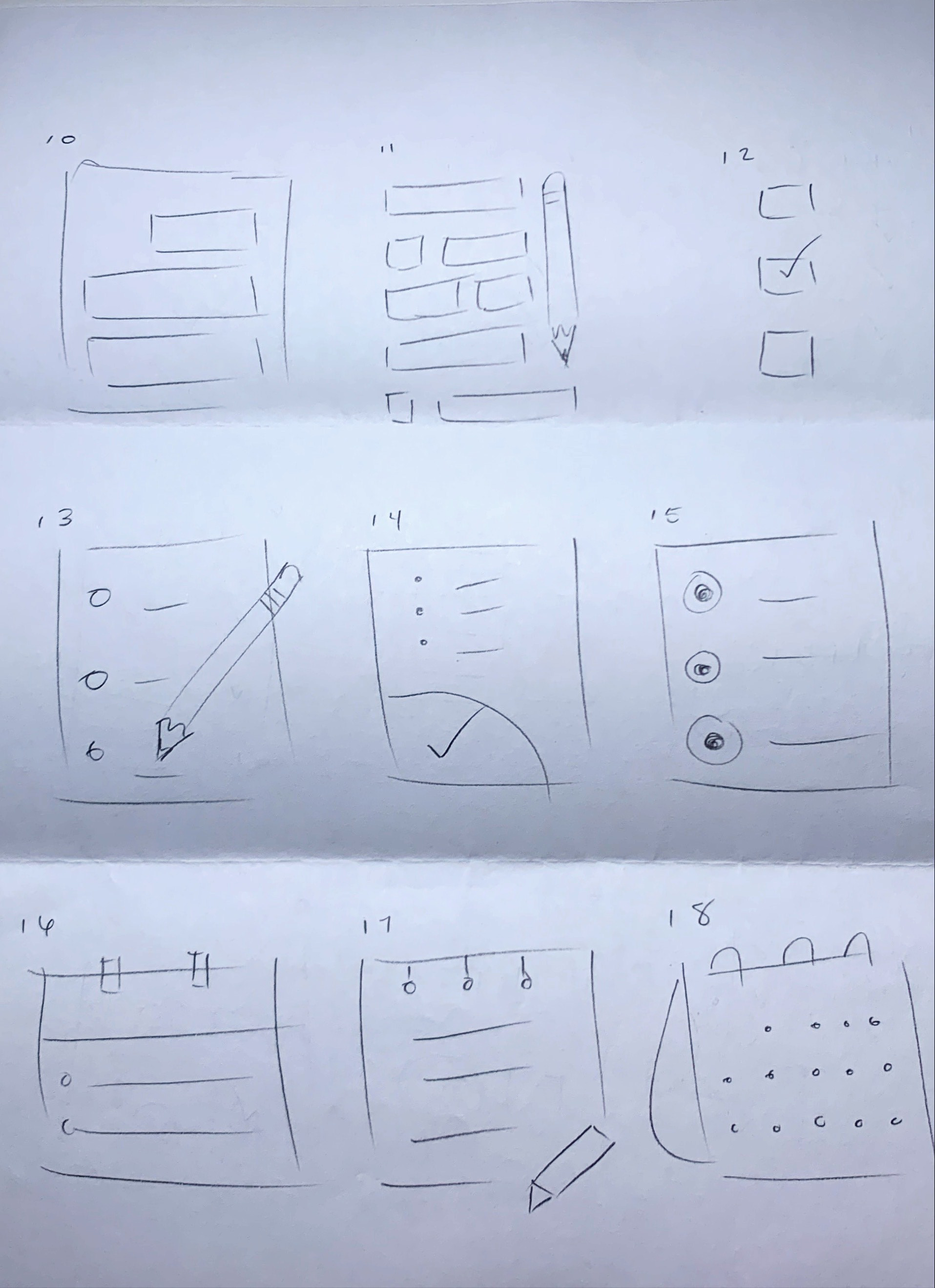
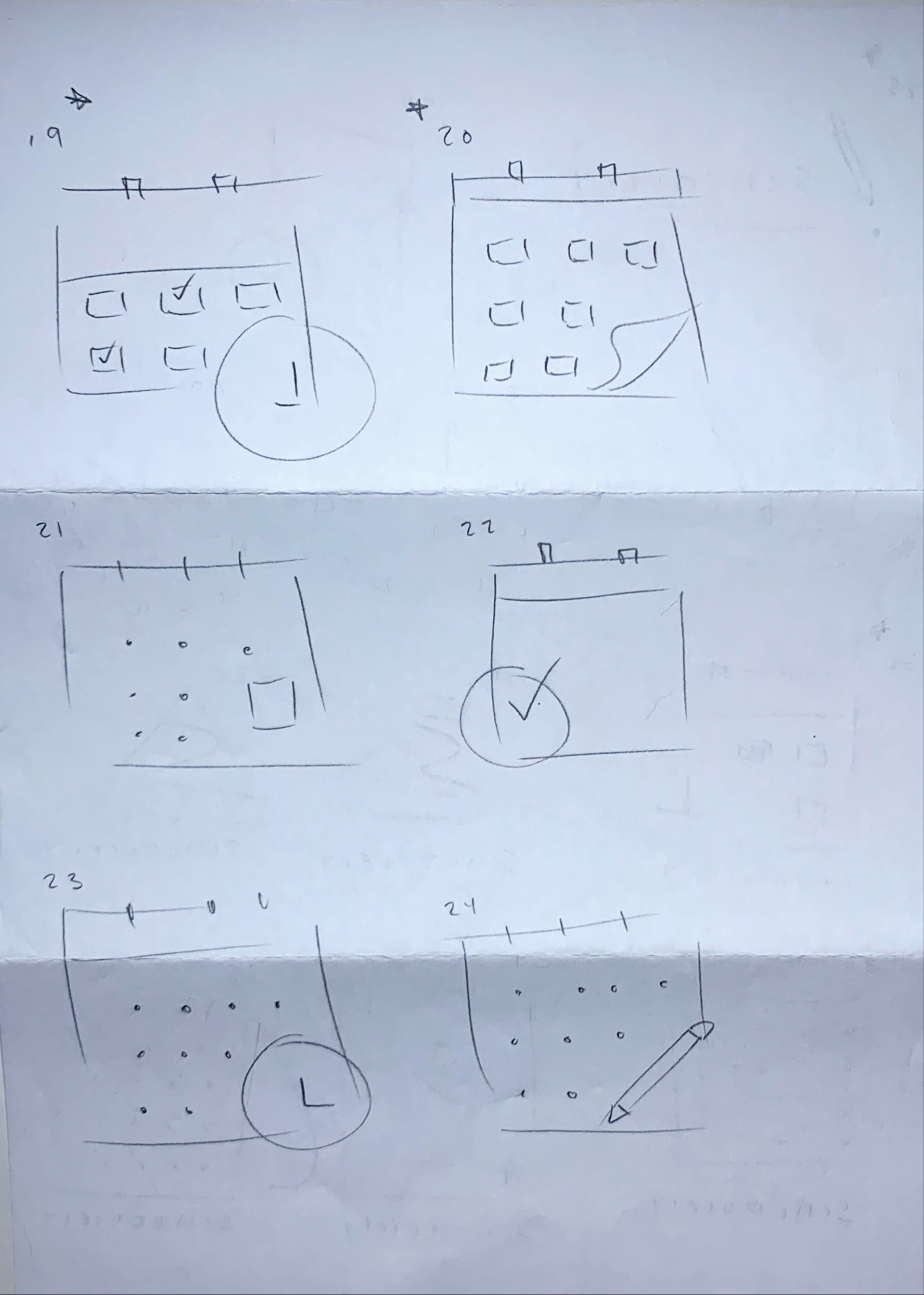
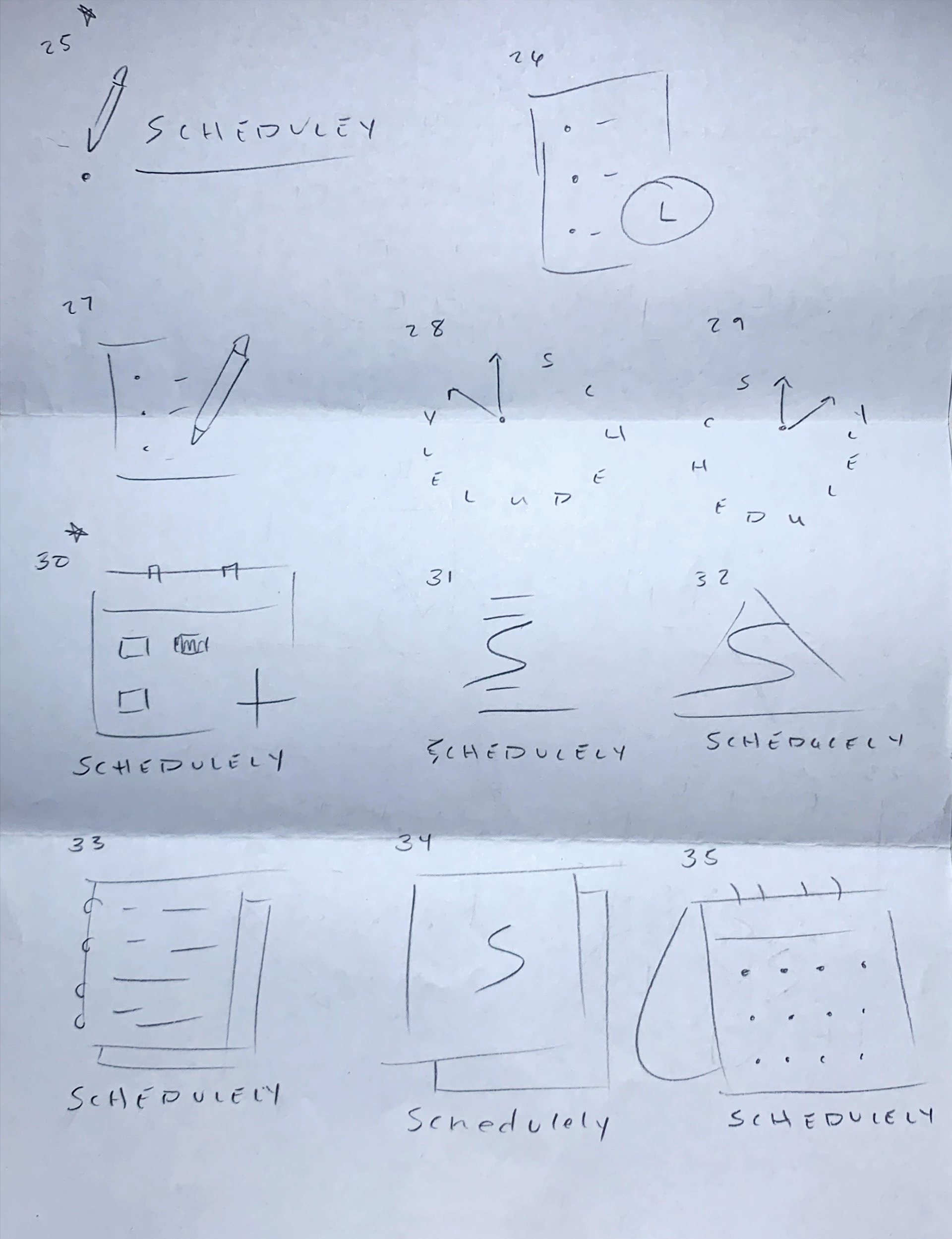
Logo & Icon Sketches
I wanted my logo/icon to represent creating a checklist. I noticed competitors' logos/icons used a checkmark, so I strayed away from that idea and used a pencil and calendar instead.




Final Logo & Icon
In my logo, the pencil represents writing down a task, and the line underneath the "Schedulely" connecting the tail of the "y" signifies the importance of completing the task. I chose a calendar for my icon because it perfectly represents creating a schedule.


app Prototype
Website Prototype